Since Google made it so we (website owners) require an API key to integrate Google Maps — the official ways haven’t been made any easier. Luckily for us newbies there are some great developers around the world that have created free code builders to help us along without the additional requirement of an API key to embed Google Maps in websites.
How to embed a Google Map into a website without an API key by using a free HTML iframe embed code generator
Follow this short guide with 7 simple steps to learn how to add a Google Map to a website using the Google Maps Embed Code Generator created by the KnowCookies team.
1. Go to https://knowcookies.com/embed-google-maps
2. Enter the address, business name, or the latitude and longitude of the location that you want to be displayed within the Google Map when added to your website

3. Tweak the zoom level of the Google Map to suit your website

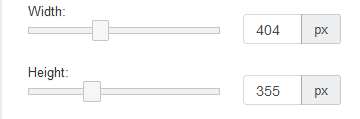
4. Move the bars across to adjust the size of the Google Map to match the perfect size for your website

5. Click the big green “Generate Map Embed Code” Button

6. Wait a little while and the HTML iframe code for your Google Map will be displayed to you within a modal

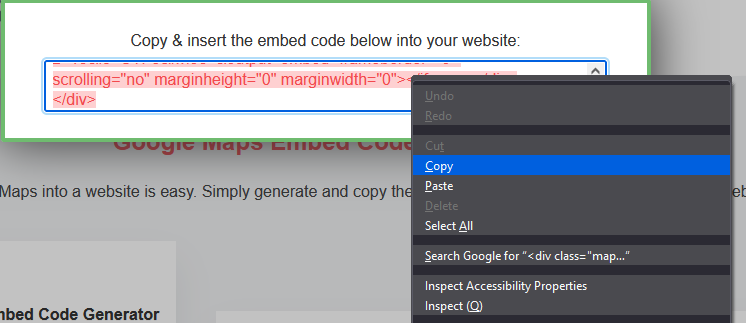
7. Now that we’ve got our Google Maps embed code generated, all that is left for us to do now is copy and paste / insert it into our web page

That’s all folks. I hope this guide of ours helps you to embed a Google Map! it should work with the majority of content management systems as well as plain static HTML websites. If you have any problems then I would suggest contacting the KnowCookies team as most of this guide is based upon using their mapping tool.
Credits:
Google for Google Maps.
The KnowCookies team for creating such a very easy to use web tool to help beginners and experts alike.